2020. 10. 6. 23:21ㆍ클론을 해보자
저번 글에서 API를 views.py로 적용하는 단계 중 첫 번째 단계를 완료했습니다.
소환사의 현재 티어를 보여 줌- 소환사의 최근 10게임 승률을 보여 줌.
- 소환사가 현재 게임을 진행 중인지 알려 줌.
아래 최근 10게임 승률을 보여주는 getRate view와, getIngame view를 만들어주도록 하겠습니다.
마찬가지로 특정 url로 get형식으로 summoner name이 parameter로 들어왔을 때 승률 혹은 인게임중인지 보여주기 위해 다음과 같이 view를 작성합니다.
class getRate(APIView):
def get(self, request, format=None):
summoner_name = request.query_params.get('summoner_name', None)
class getIngame(APIView):
def get(self, request, format=None):
summoner_name = request.query_params.get('summoner_name', None)첫 번째로 odds.py와 winorlose.py를 lol폴더로 옮겨줍니다.
odds.py와 winorlose.py 안의 import encryptId를 from . import encryptId로 바꿔줍니다.(아니면 에러납니다.)
getRate를 odds.py를 이용하여 다음과 같이 작성합니다.
#views.py
class getRate(APIView):
def get(self, request, format=None):
summoner_name = request.query_params.get('summoner_name', None)
if summoner_name is not None:
api_key = models.Riot.objects.get().api_key
summoner_rate = odds.getOdds(api_key,summoner_name)
response_data = {}
response_data['rate'] = summoner_rate
return Response(data=response_data, status=status.HTTP_200_OK)
else:
return Response(status=status.HTTP_400_BAD_REQUEST)view를 작성했으니 url과 view를 매핑해줍니다.
#urls.py
url(
regex=r'^rate/$',
view=views.getRate.as_view(),
name='getRate'
),ingame.py의 getIngame을 getStatus로 바꿔줍니다. view이름이 getIngame이기 때문입니다.
getIngame view를 다음과 같이 완성해줍니다.
#views.py
class getIngame(APIView):
def get(self, request, format=None):
summoner_name = request.query_params.get('summoner_name', None)
if summoner_name is not None:
api_key = models.Riot.objects.get().api_key
summoner_ingame = ingame.getStatus(api_key,summoner_name)
response_data = {}
response_data['ingame'] = summoner_ingame
return Response(data=response_data, status=status.HTTP_200_OK)
else:
return Response(status=status.HTTP_400_BAD_REQUEST)마찬가지로 url과 view를 매핑해주는 작업을 진행합니다.
#urls.py
url(
regex=r'^ingame/$',
view=views.getIngame.as_view(),
name='getIngame'
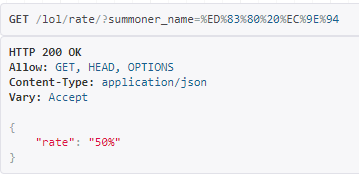
),테스트를 해보도록 하겠습니다. 타잔 선수로 승률과 인게임을 조회해보겠습니다.


승률과 인게임 기능 모두 정상적으로 작동하는 것을 확인할 수 있습니다.
승률의 경우 데이터베이스를 사용하지 않아 미리 저장된 정보가 전혀 없어 10게임에 대해서 전부 조회하여 승 패를 알아내야하기 때문에 약간 느리게 나오는 현상을 보입니다.
드디어 세가지 기능을 모두 완성했습니다. 여기까지가 백엔드의 끝입니다.
데이터베이스를 크게 다루지 않고, 모델의 복잡성이 작아 백엔드가 매우 쉽게 끝났습니다.
다음글에서는 react로 프론트엔드작업을 이어서 하도록 하겠습니다. 여기까지 모르는 부분이나 따라하시면서 되지 않는 부분이 있다면 댓글로 남겨주시면 답변해드리도록 하겠습니다.
'클론을 해보자' 카테고리의 다른 글
| OP.GG 클론하기 - 롤 전적 검색 사이트 만들기 10 (0) | 2020.10.18 |
|---|---|
| OP.GG 클론하기 - 롤 전적 검색 사이트 만들기 9 (0) | 2020.10.14 |
| OP.GG 클론하기 - 롤 전적 검색 사이트 만들기 7 (0) | 2020.10.05 |
| OP.GG 클론하기 - 롤 전적 검색 사이트 만들기 6 (0) | 2020.10.04 |
| OP.GG 클론하기 - 롤 전적 검색 사이트 만들기 5 (0) | 2020.10.04 |